Shopifyでは、サイトの独自性を高めるテーマ(※)のカスタマイズが可能です。
「カスタマイズを始めたいが、必要な技術や知識がない。どうすればいいのか?」
「カスタマイズするときに気を付けるべきことは何か?」
「どんなテーマを選べばよいのか?」
このような疑問を持つ方向けに、この記事ではShopifyをカスタマイズするメリット、デメリット、技術レベル別のカスタマイズ方法やテーマの選び方などを解説。カスタマイズの具体的なステップを理解でき、自社に適した方法が分かります。ぜひ参考にしてください。
※Shopifyのテーマ…Shopifyストアを構築するデザインテンプレートのこと
Shopifyをカスタマイズするメリット

最初に、Shopifyをカスタマイズするメリットを二つご紹介します。
1.ブランドイメージの強化
Shopifyのカスタマイズは、ブランドイメージの強化に有効です。独自のテーマやデザインを通じて、自社やブランドの個性と魅力を顧客に伝えることができます。
例えばオリジナルのロゴやブランドカラーを用いると、顧客の記憶に残りやすくなり、競合他社との差別化にもなります。

ECサイトを訪問したユーザーに「ストアのデザインと商品イメージが合っている」と感じてもらえ、顧客ロイヤルティを上げることにつながります。
2.ユーザーエクスペリエンスの向上
カスタマイズは色やバナー変更の他、UI・導線の設計にも及びます。カスタマイズによりサイトの操作性が高まると、ユーザーは求める情報や商品をストレスなく見つけられるようになります。
購入にいたるプロセスがスムーズになり、コンバージョン率やリピート率の向上も期待できるでしょう。
Shopifyをカスタマイズするデメリット

Shopifyをカスタマイズするデメリットは、ある程度の技術的な知識が必要になることです。特に、細かいデザインの設計などはプログラミングやWebデザインの経験がない初心者には難しいでしょう。

必要な知識が足りない場合は事前に学ぶ、もしくはサイト制作会社へ委託するなどの対策が求められます。
Shopifyカスタマイズの事前準備

この章では、Shopifyをカスタマイズする前に必要な三つの準備を解説していきます。
1.バックアップをとる
Shopifyのカスタマイズを始める前に、バックアップを取ることをおすすめします。カスタマイズ中に予期せぬトラブルが発生した場合、バックアップがあれば元の状態に戻せるので安心です。
バックアップの手順はデバイス(デスクトップ・スマートフォン)によって異なります。以下よりご確認下さい。
※デスクトップ版のバックアップ手順は、「コード編集してカスタマイズ(中級以上)」の章でもご紹介します。
2.サポートレベルをチェック
次に、サポートレベルの確認も欠かせません。基本的なカスタマイズを実施する際に、テーマの開発者からサポートを受けられる可能性があるためです。
サポートレベルは、テーマの「サポートドキュメント」から確認できます。
・Shopifyの無料テーマの場合…Shopifyのサポートチームから支援を受けることが可能。ベーシックプラン以上のユーザーは、15分単位のサポートを最大60分まで利用できる。
・有料テーマの場合…テーマの「サポートドキュメント」欄に「Get support」リンクが設置されている。リンク先に連絡方法やサポートの範囲、FAQなどが明記されている。

これらの情報を事前に確認することで、スムーズにカスタマイズ作業を進められます。
3.画像アップロードの要件をチェック
次に、画像アップロードの要件を確認します。
ShopifyのECサイトでは、企業のロゴ、商品写真、バナーなどが使用可能です。画像のサイズやフォーマットがShopifyの推奨する要件に合っていないと、表示の遅延や不具合が起こる可能性があるので注意しましょう。
例えば画像のフォーマットには次の要件があります。
JPEG…商品、バナーやスライドショー、ブログ記事など
PNG…ロゴ、アイコン、罫線とトリム
推奨フォーマット、サイズの画像を用意してください。
Shopifyのテーマをカスタマイズする方法

Shopifyのテーマをカスタマイズする方法は、以下の二つです。
- コードを編集せずにカスタマイズする
- コードを編集してカスタマイズする
コードを一切触らずに行うカスタマイズは初心者に最適です。Shopifyの提供する豊富なテーマ設定を利用して、色やフォント、レイアウトを変更していきます。
より高度なカスタマイズを行いたい場合は、コードを編集してカスタマイズします。こちらは中級者以上のユーザーに適しており、細部にわたるカスタマイズが行えます。
次の章では、二つの方法の手順を解説していきます。
コード編集せずにカスタマイズ(初心者向け)

まずは、コード編集せずにカスタマイズする方法です。
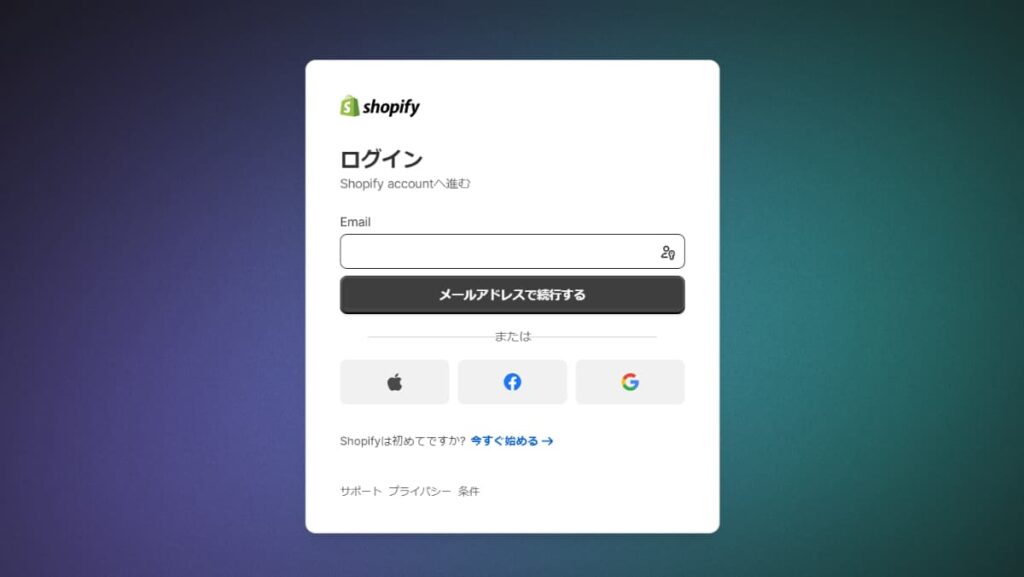
1.Shopifyにログインする
Shopifyの管理画面にログインします。

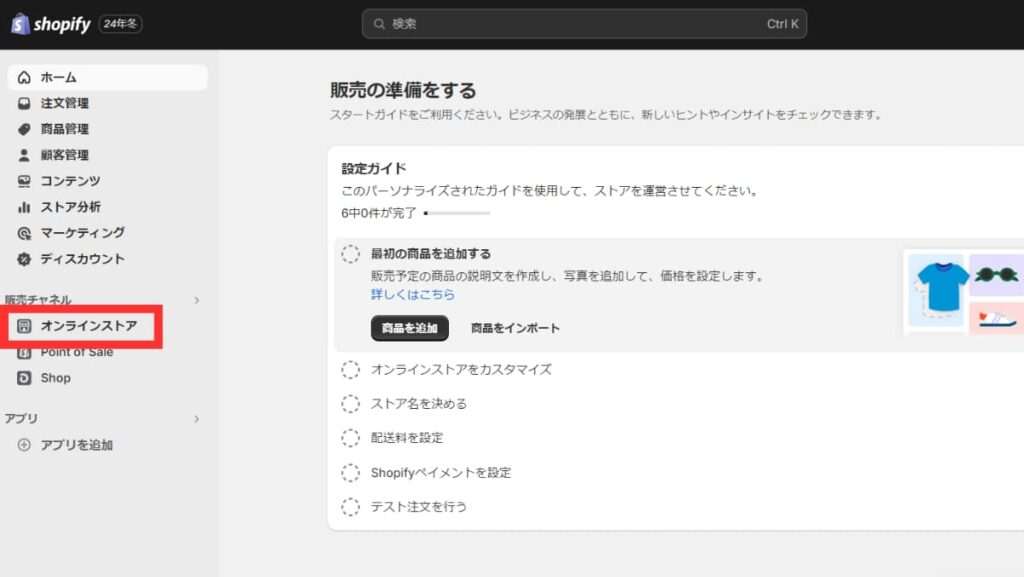
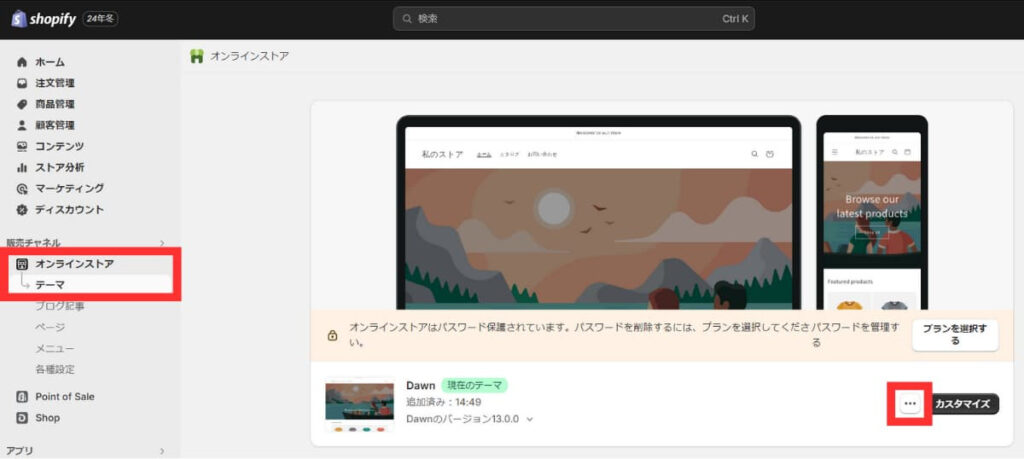
2.左側にある「オンラインストア」をクリックする
ログインすると管理画面が表示されるので、左側のメニューにある「オンラインストア」をクリックしましょう。

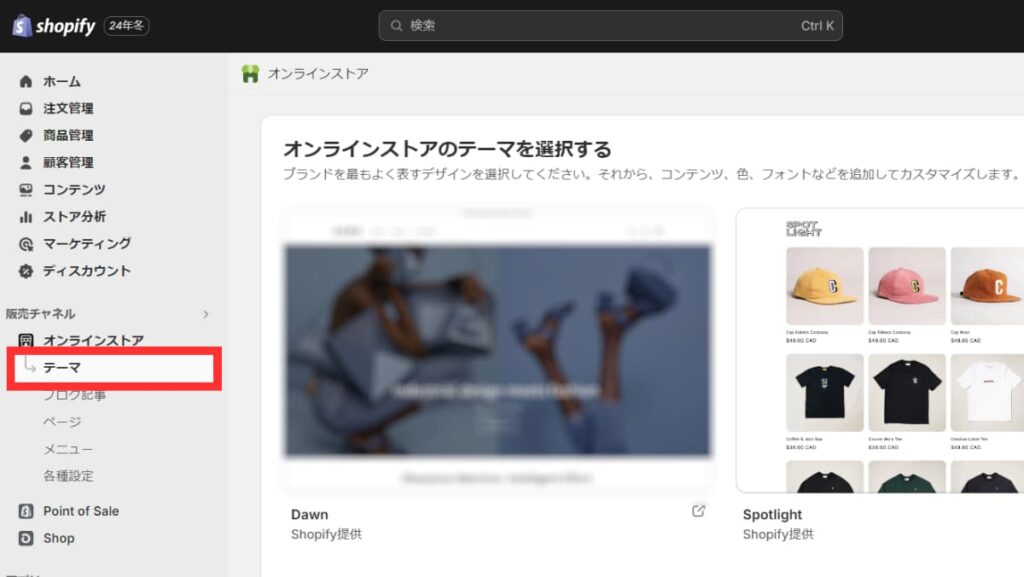
3.「テーマ」をクリックする
「オンラインストア」をクリックすると、下に「テーマ」が表示されるのでクリックします。

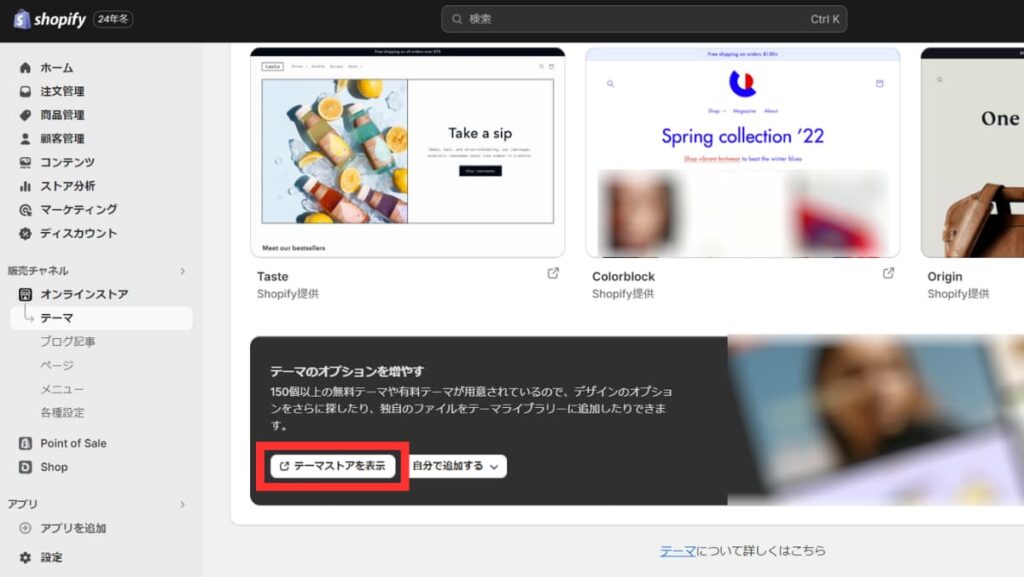
4.画面をスクロールして「テーマストア」を表示をクリックする
画面をスクロールしていくと、「テーマストアを表示」というボタンが出てくるのでクリックします。

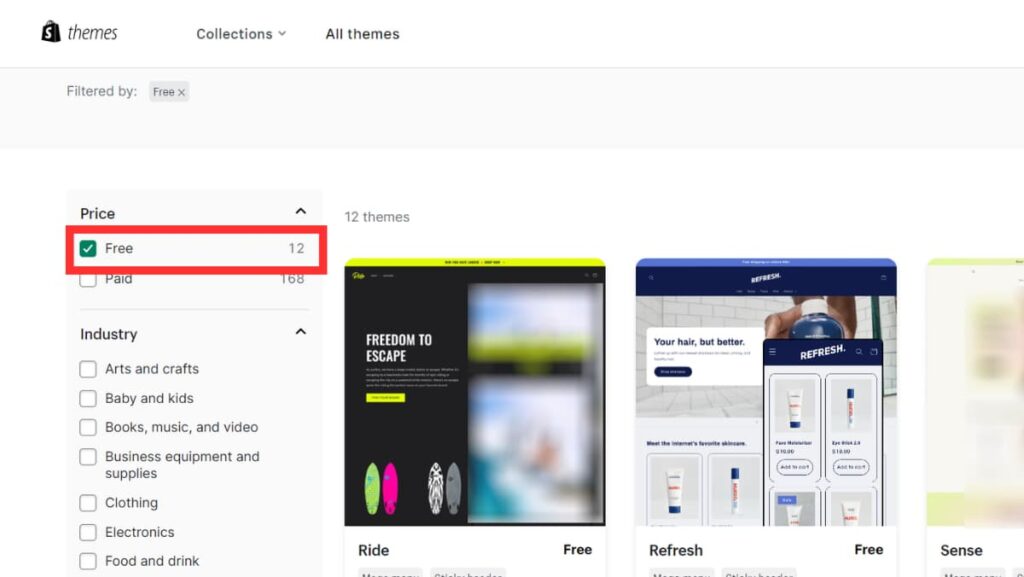
5.テーマストアに遷移したら、「Free」にチェックを入れる
テーマストアに遷移したら、左側の「Free」にチェックを入れます。すると、無料のテーマが表示されます。

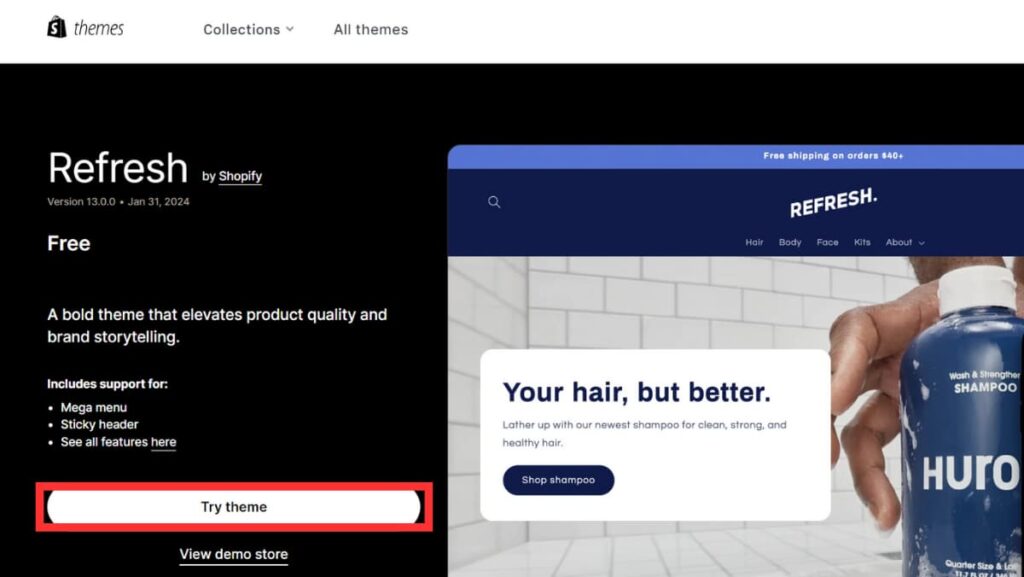
6.好きなテーマを選択し、「Try theme」をクリックする
無料のテーマから好きなものを選んでクリックすると、次の画面が表示されます。下部の「Try theme」をクリックしてください。

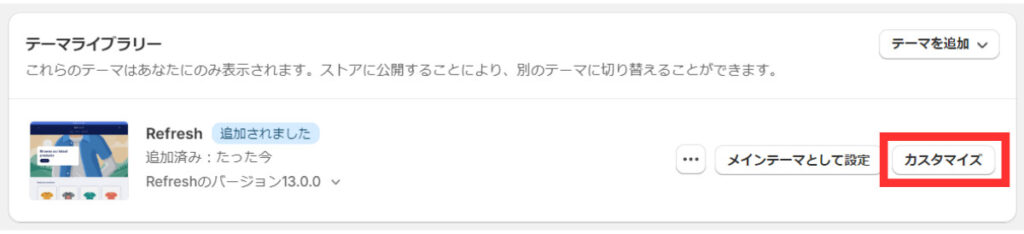
7.管理画面をスクロールし、「テーマライブラリー」へ。「カスタマイズ」をクリックする
テーマ設定後は管理画面に戻るので、スクロールしてテーマライブラリーを表示します。追加したテーマの右に表示される「カスタマイズ」をクリックします。

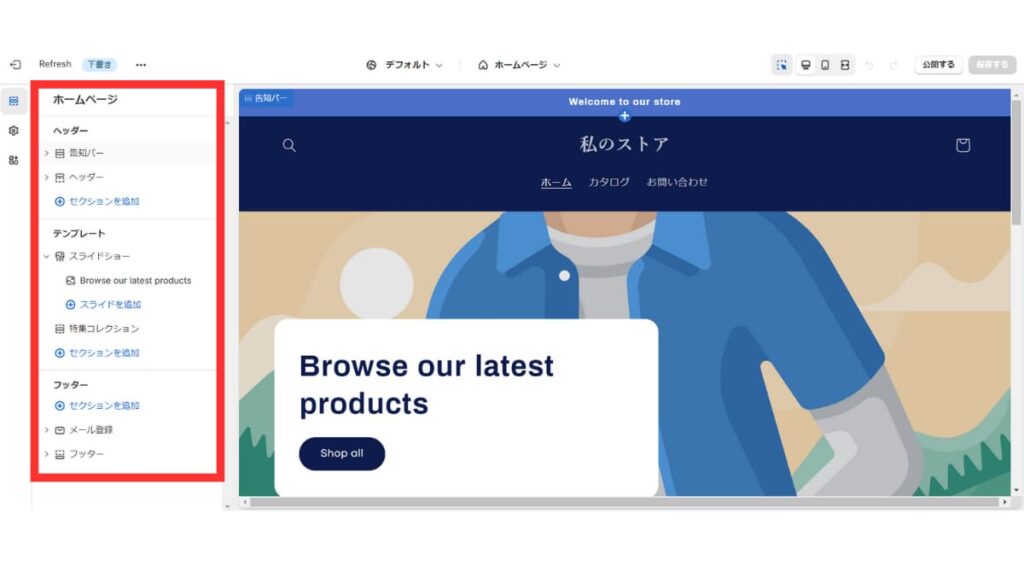
8.テーマエディタ画面左のメニューから「ヘッダー」や「フッター」などを設定する
テーマエディタ画面に遷移したら、エディタ左のメニューから各項目の位置や配色などを設定していきます。

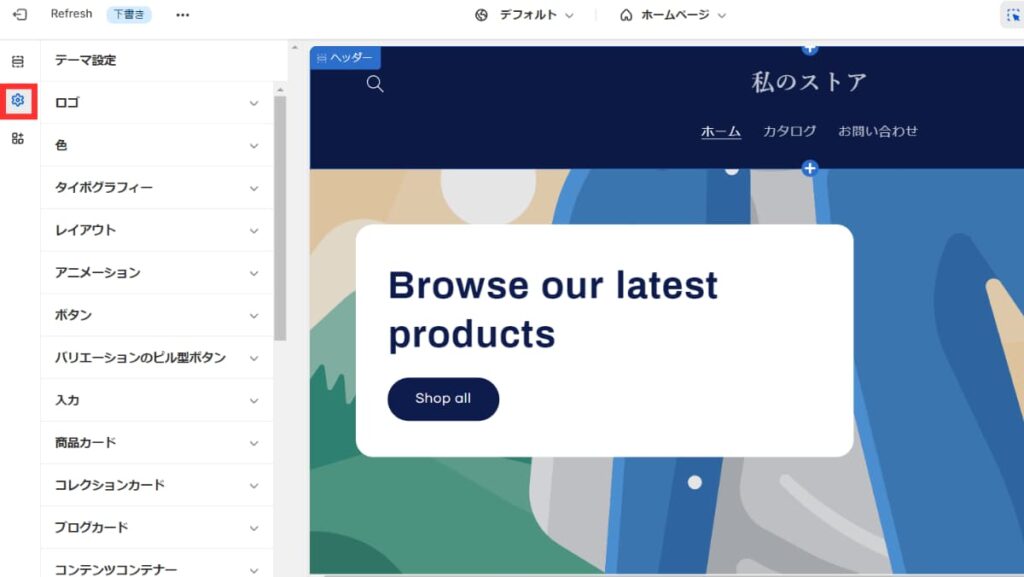
左の歯車マークをクリックすると、「テーマ設定」が表示されます。ここからフォントや色などを変更可能です。

コード編集してカスタマイズ(中級者以上)

次に、コードを編集してカスタマイズする方法を説明していきます。
Shopifyのコード編集に必要な言語
Shopifyのコード編集には次のような言語が必要です。
・Liquid…Shopify独自の言語で、HTMLのコード内に構文を組み込んで処理する
・HTML/CSS…デザイン、レイアウトのカスタマイズに使用する
・JavaScript…ユーザーの操作に応じた動きをつける
これらの言語を使用し、Shopifyのストアをカスタマイズしていきます。
コード編集
それでは、コードを編集してカスタマイズする方法を解説します。
1.現在のテーマを複製する
まず、カスタマイズ前にバックアップを取っておきましょう。
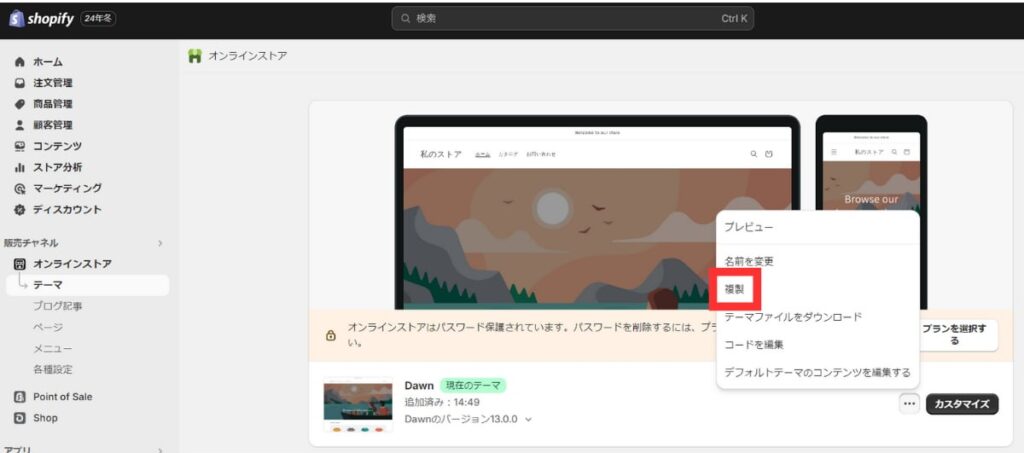
管理画面左のメニューバーから「オンラインストア」>「テーマ」をクリックします。次に「現在のテーマ」の右にあるミートボールメニューをクリックします。

「複製」をクリックすると、現在のテーマのコピーを作成できます。

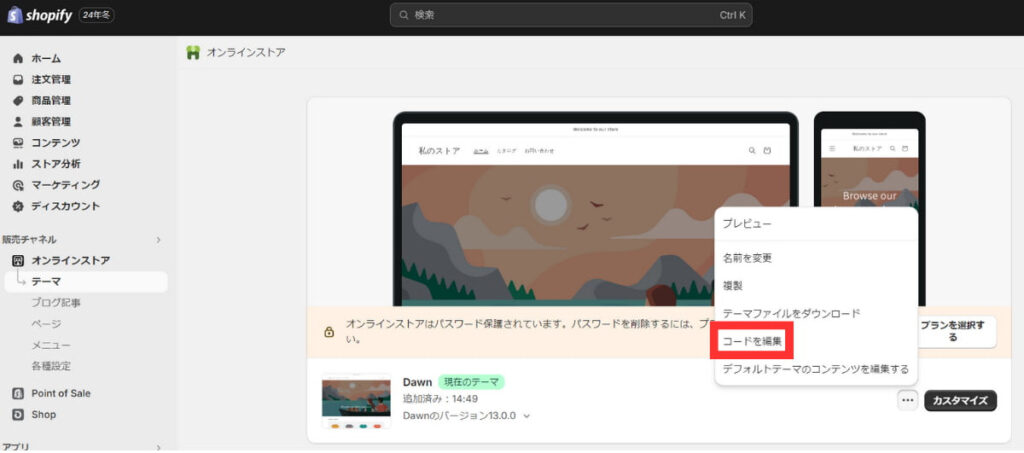
2.「現在のテーマ」の右にあるミートボールメニューから「コードを編集」をクリックする
複製できたら、「現在のテーマ」の右にあるミートボールメニューを再度クリックし、「コード編集」をクリックします。

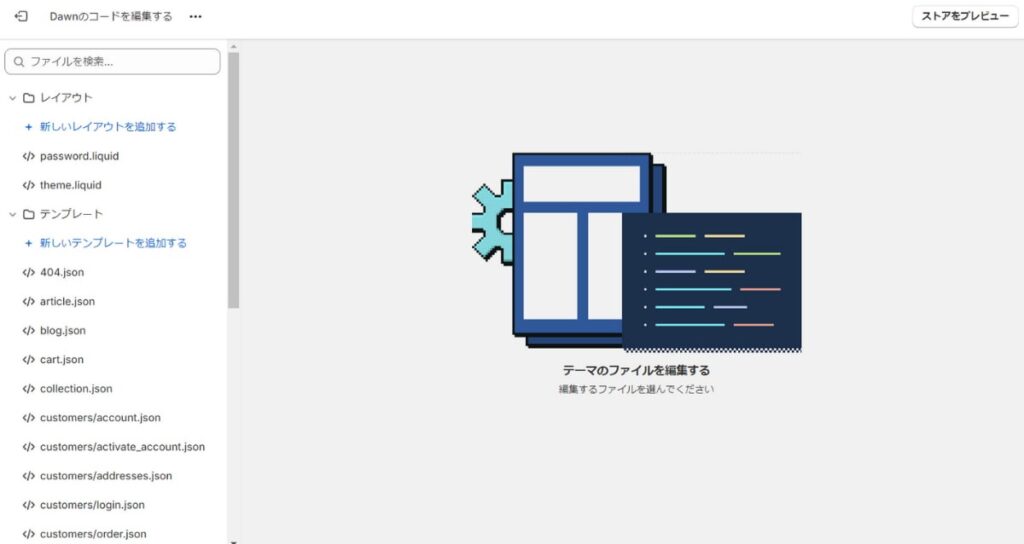
3.コードエディタ画面の左にあるファイルを選択し、右のスペースにコード編集する
コードエディタが表示されるので左にあるファイルを選択し、右のスペースで編集していきます。

フルカスタマイズについて
Shopifyではフルカスタマイズも可能です。フルカスタマイズする場合は、パソコンのローカル環境でテーマを開発していくことになります。
フルカスタマイズは自社ビジネスに特化した機能を搭載でき、より明確に他社と差別化できます。しかし、開発にはもちろん専門的な知識が必要です。自社内にエンジニアがいない場合は、制作会社へ依頼を検討しましょう。
Shopifyカスタマイズ・テーマ選びのポイント

Shopifyのテーマ選びは重要です。適したテーマを選ぶことでデザインやレイアウトを変えやすい、ユーザーフレンドリーなサイトを作成できます。
以下より、テーマ選びのポイントをご紹介します。
デザインとスタイル
最初のポイントは、デザインとスタイルです。ブランドイメージや商品と調和するテーマを選ぶことで一貫性が生まれ、ユーザーのブランドに対する信頼感が高まります。
(商品ジャンル別のデザイン例)
・ファッション、アパレル:スタイリッシュ、モダン
・家具、インテリア:クリーン、ビジュアル重視
・電子機器:クールで現代的、技術仕様や比較表を目立たせるデザイン
テーマと商品のイメージが合わないとブランドのコンセプトがずれてしまい、ユーザーが混乱する可能性があるので注意しましょう。
使いやすさ
Shopifyのテーマ選びでは、使いやすさも重要です。ターゲット層に合わせたテーマを選び、顧客がサイトを快適に利用できるようにしてください。
例えば若年層は、インタラクティブな要素を求める傾向があります。そのため、ソーシャルメディアフィードや動画コンテンツの表示など、多様な機能を提供するテーマが適しています。
一方、年代が高いユーザーには、シンプルで直感的な操作が好まれます。必要最小限の機能にし、商品を簡単に選べるようなテーマが望ましいでしょう。
有料テーマと無料テーマ
Shopifyには、有料テーマと無料テーマがあります。
無料テーマは初期コストがかからず、基本的な機能でシンプルなサイトを立ち上げたい場合に適しています。しかし、デザインの選択肢が限られている点、カスタマイズの自由度が低い点がデメリットです。
対して有料テーマはデザイン性が高く、サポートが充実しています。有料テーマの価格は開発者や提供される機能、デザインの複雑さによって異なりますが、$140〜$350程度です。

独自性やサポートを重視するなら有料テーマ、コストを抑えてシンプルに始めたい場合は無料テーマ、とビジネスのニーズに合わせて選ぶとよいでしょう。
Shopifyで特にカスタマイズしておきたい場所

Shopifyで特にカスタマイズしておきたい場所は、次の三つです。
1.トップページ
顧客が最初に接する場所であり、魅力的なデザインと分かりやすい導線によってサイト内へ誘導します。人気商品やセール情報をページ上部など目立つ場所に配置し、サイトの滞在時間やページの遷移率を増やしましょう。
2.商品ページ
詳細な商品情報と魅力的な画像を掲載することで、購入意欲を高められます。商品の素材やサイズなどを細かく記入してください。
3.購入ボタン
コンバージョン率が高まるように、商品情報や価格の近くなど目立つ位置に設置します。ボタンの色や、具体的なアクションを促す文言にも考慮しましょう。
Shopifyをカスタマイズする際の注意点

この章では、Shopifyをカスタマイズする際の注意点を解説していきます。
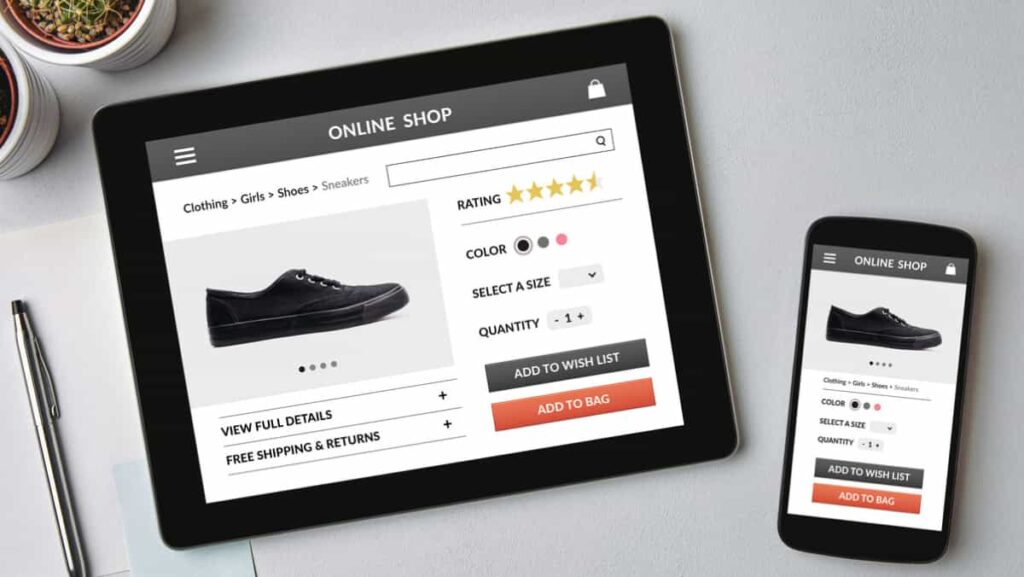
モバイルフレンドリー
ネットショップ利用者の大多数がスマートフォンを使用している現代において、モバイルフレンドリー(※)なテーマの選択は必須条件です。
※モバイルフレンドリー…モバイルデバイスで閲覧した際にも、Webサイトが快適に利用できるよう設計されている状態
Shopifyのテーマを選ぶ際はその仕様や説明を読み、デモストアでスマートフォンの見え方や操作性をチェックしてください。
パフォーマンスへの影響
Shopifyをカスタマイズする際は、サイトパフォーマンスへの影響を考慮することも大切です。過度なカスタマイズや重いテーマの使用はサイトのロード時間を延ばし、ユーザー体験を損なう可能性があります。
このような状況を避けるには、次の対策が有効です。
・軽量なテーマを選択する
・画像や動画は最適化してアップロードする
・不要なプラグインやアプリケーションを削除する など
軽量なテーマかどうかは、プレビュー機能やページ速度のテストツールなどで確認できます。サイトパフォーマンスを高めていきましょう。
互換性の問題
コード編集によるカスタマイズをした場合、アップデート時に互換性の問題が生じる可能性があります。カスタマイズしたコードが新しいバージョンのShopifyとうまく連携できないと、サイトに不具合が生じ、特定の機能が正しく動作しないといったことも起こり得ます。
これらの問題解決がサポート範囲に入っていない場合は、自社でトラブルシューティングを行うか、専門家に依頼しなければなりません。
Shopifyのカスタマイズはオーダー!におまかせ

オーダー!は、Shopifyのストア構築から運用まで、必要な業務を一気通貫でサポートするサービスです。新規でストアを立ち上げたいお客様や、既存ストアのリニューアルを検討しているお客様を幅広く支援しています。
【個別相談メニュー】
・Webサイト構築サービス
・ECサイト構築サービス
・ホームページからの問い合わせ対応代行
・SNS運用代行
・レスポンシブ化
・バナー制作
【定額運用メニュー】
(スタンダードプラン)
12万円/月(税抜)
契約期間:3ヵ月毎
実働時間:30時間/月
(対象業務例)
ページ更新作業
画像制作
セキュリティ対応
その他運用、保守業務 など
また、オーダー!ではサイト構築だけでなく、物流サービスも提供しています。以下より、サイト制作から物流までトータルサポートした実例をご紹介します。
オーダー!のShopifyサポート事例
韓国コスメを扱う日本の販売代理店様の事例です。オーダー!では、クライアント様のECサイト制作・運用と、BtoBおよびBtoCの物流サポートを行っています。
サポート当初はBtoB物流を支援していましたが、BtoC向け新規事業の立ち上げにあたり物流からサイト制作に至るまでのトータルサポートを開始。ECサイト制作においては顧客データと実店舗の連携、WMS(倉庫管理システム)の導入を含む物流面でのカスタマイズ対応を実施しました。
サイトの定期的な更新作業(Webデザインの改善、商品写真の更新、在庫数の管理など)と、倉庫での商品保管・発送業務を一体的に管理し、効率的な運用を実現。オンラインとオフラインの両面からクライアント様を支えています。
このようにオーダー!では、ECサイトの制作・運用と物流サポートを融合させた総合的なサービスの提供が可能。クライアント様のビジネスを強力にバックアップします!
▼あわせて読みたい
shopifyのカスタマイズ・まとめ

本記事では、Shopifyをカスタマイズするメリット、デメリット、カスタマイズする際の注意点などを解説しました。
Shopifyをカスタマイズする方法は、次の二つです。
・コード編集せずにカスタマイズする
・コード編集してカスタマイズする
コード編集することでより柔軟性の高いカスタマイズを行えますが、そのためには専門的な知識が必要です。「自社にエンジニアがいない」、「専門知識はないがサイトの独自性を出したい」場合は、ぜひオーダー!にご相談下さい。
▼あわせて読みたい
EC事業を成功へ導くShopify制作・運用サポート!
「ECサイトの構築が初めてで不安…」
「物流業務が煩雑でコア業務に集中できない…」
「集客や運用保守までサポートしてほしい…」
オーダー!では、豊富なShopify制作経験を持つプロフェッショナルが、ビジネスの成長をサポートします。ShopifyでのECサイト構築だけでなく、物流業務の完全自動化も実現し、EC事業としての基盤をしっかりと作り、事業成長に集中できる仕組みを構築します。
オーダー!が選ばれる理由
- 豊富なWEB/ECサイト制作実績
- 物流業務の全自動化
- 集客から運用保守までサポート
お電話での無料相談はこちらをご利用ください。03-6435-6270(平日9~18時)



