ShopifyでECサイトを構築する際に欠かせないのがテーマ(デザインテンプレート)です。テーマの数は記事執筆時点で180以上に及び、その中から自社に最適なものを選ぶ必要があります。
「どのテーマを使用すべきか」
「無料と有料どちらを選択するか」
本記事では上記のような疑問を持つ方に向け、Shopifyのテーマを選ぶポイントやおすすめの無料・有料テーマ、導入時の注意点などを解説します。読むことで最適なテーマ選びの一助になるでしょう。
Shopifyのテーマとは

Shopifyのテーマとは、ECサイトプラットフォーム「Shopify」で使用されるデザインテンプレートのことです。テーマはサイトの第一印象であり、ブランドイメージを形成する重要な役割を担っています。

Shopifyのテーマには、ECサイトを立ち上げる過程で必要とされるデザインと機能がすでに組み込まれているため、自社ECをスムーズに立ち上げることが可能です。
Shopifyのテーマを選ぶポイント

この章ではShopifyテーマの選び方について、4つのポイントをご紹介します。
- 目的に合っているか
- デザインとスタイルを考慮
- サポートが手厚いか
- 無料テーマか有料テーマか
目的に合っているか
一つ目のポイントは、ECサイトの目指す方向や業種に応じてテーマを選ぶことです。対象顧客や販売商品、独自の強み、商品の紹介方法を考慮して、どのような機能が必要かを検討しましょう。
例えばアパレル関連であれば画像ギャラリー、アルコール商品であれば年齢認証機能など、機能の洗い出しを行います。
デザインとスタイルを考慮
次に考慮すべき点はデザインとスタイルです。テーマのビジュアルがブランドイメージと合っているか、顧客が求めるショッピング体験を実現できるかをチェックしましょう。
また、シンプルさを求めるのか、より多機能なデザインを求めるのかも検討してください。シンプルなデザインはユーザーを誘導しやすく、サイトのロード時間を短縮できます。一方多機能なデザインは顧客満足度が向上しやすく、より詳細な商品紹介(ズーム表示や3D表示など)が可能になります。
サポートが手厚いか
Shopifyのテーマを選択する際は、サポート体制の手厚さも確認しておくと安心です。テーマ開発者がどのようなサポートを提供しているかは、テーマの公式ページやFAQセクション、開発者の公式サイトで見つけられます。
さらに、定期的にテーマがアップデートされているかもチェックしておくとよいでしょう。アップデート情報はテーマ公式ページのサポート詳細欄に「Release note」として掲載されています。
サポート体制とアップデートの頻度をチェックしておくことで将来のセキュリティリスクを避け、最新の機能を利用できます。
無料テーマか有料テーマか
四つ目のポイントは無料テーマと有料テーマ、どちらを使用するかです。以下の表に無料・有料それぞれの特徴をまとめました。
| 項目 | 無料テーマ | 有料テーマ |
| 初期コスト | 無料 | 一般的に$140~$350の範囲 ※買い切り型が多い |
| カスタマイズ性(拡張性) | 基本的なカスタマイズオプションに限定されることが多い | 高度なカスタマイズオプションと拡張性を提供 |
| サポート | Shopifyの基本サポート(※) | 開発者による専門的なサポートと、より詳細なガイドやFAQが提供されることが多い |
| デザイン | シンプルで汎用的なデザインが中心 | ・豊富なデザインの選択肢がある。 ・特定の業種に特化したテーマを利用できる |
| 機能性 | 基本的な機能に限られる | 高度な機能が組み込まれていることが多い |
※無料テーマの基本サポート…Shopifyのサポートチームから支援を受けられる。ベーシックプラン以上のユーザーは、15分単位のサポートを最大60分まで利用可能。
無料テーマはコストを抑えたい初心者や小規模ビジネスに適していますが、基本的な機能に限られています。一方で有料テーマは買い切り型が多く、拡張性が高い点が特徴です。将来ビジネスを発展させたい、もしくは独自性を強調したい場合は有料テーマがおすすめです。

ただし有料テーマは設定すべき項目が多く、カスタムの難易度も高くなります。パートナー企業に設定部分からサポートしてもらう方法も検討するとよいでしょう。
Shopifyのおすすめ無料テーマ

ここからは、おすすめのShopify無料テーマを三つご紹介します。
- Dawn
- Ride
- Craft
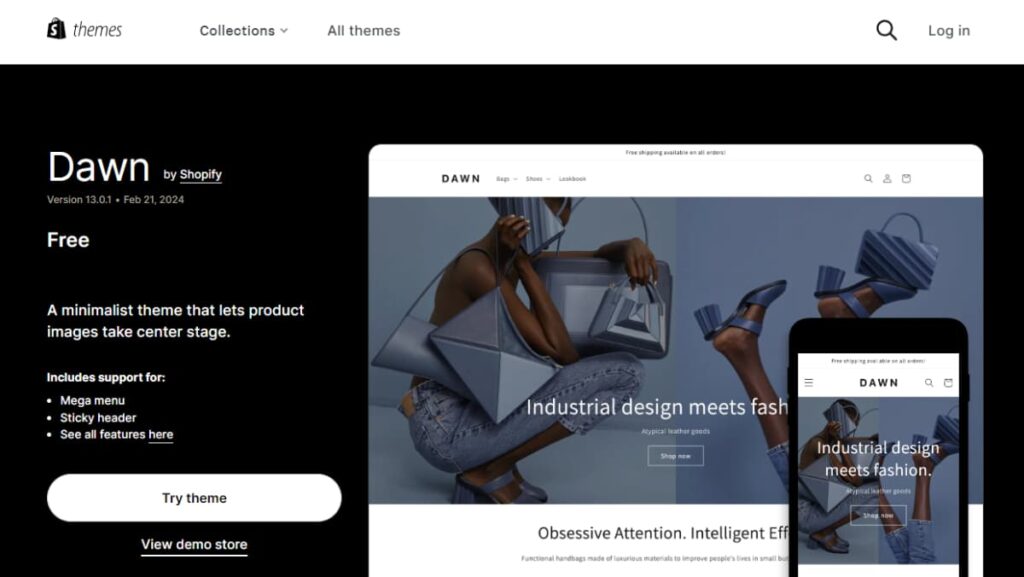
Dawn

出典:https://themes.shopify.com/themes/dawn/styles/default
DawnはShopifyの無料テーマの中で、もっとも汎用性の高いテンプレートです。シンプルなデザインで使い勝手が良い特徴があります。
どのようなジャンルにも対応可能ですが、ライフスタイル雑貨やアート作品などビジュアルに重点を置いた商品が映えるデザインです。
| 向いているジャンル | 幅広くどんなジャンルにも対応 |
| デザインスタイル | シンプル、シック |
| レスポンシブ対応 | 対応している |
| 主な機能 | メガメニュー、固定ヘッダーなど |
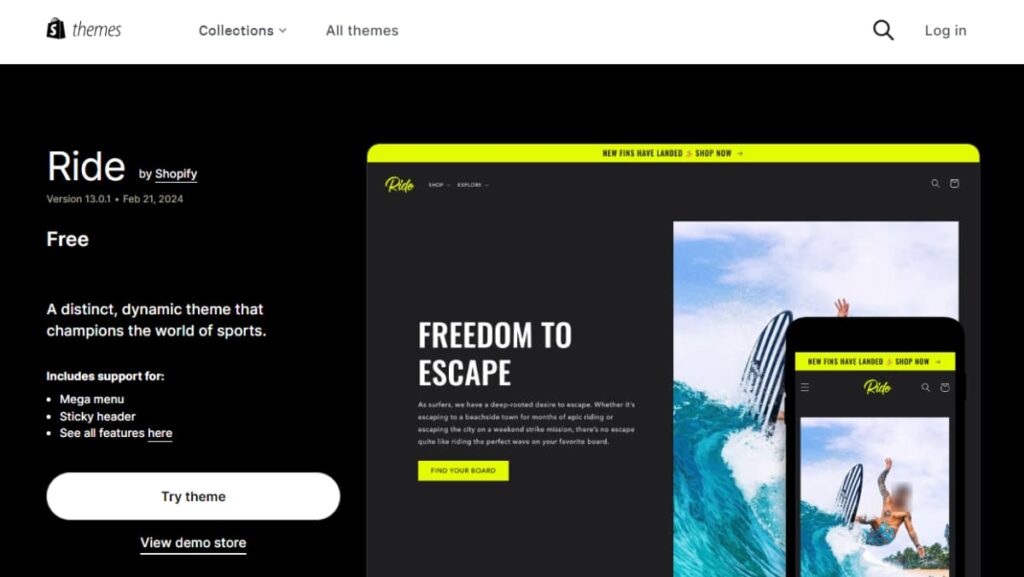
Ride

出典:https://themes.shopify.com/themes/ride/styles/default
暗めの背景と鮮やかな色彩の組み合わせによる、コントラストが際立つ洗練されたデザインが特徴です。スポーツ用品やハードウェア製品に適しています。
| 向いているジャンル | アウトドア、スポーツ用品など |
| デザインスタイル | クリーン、ダイナミック |
| レスポンシブ対応 | 対応している |
| 主な機能 | メガメニュー、固定ヘッダーなど |
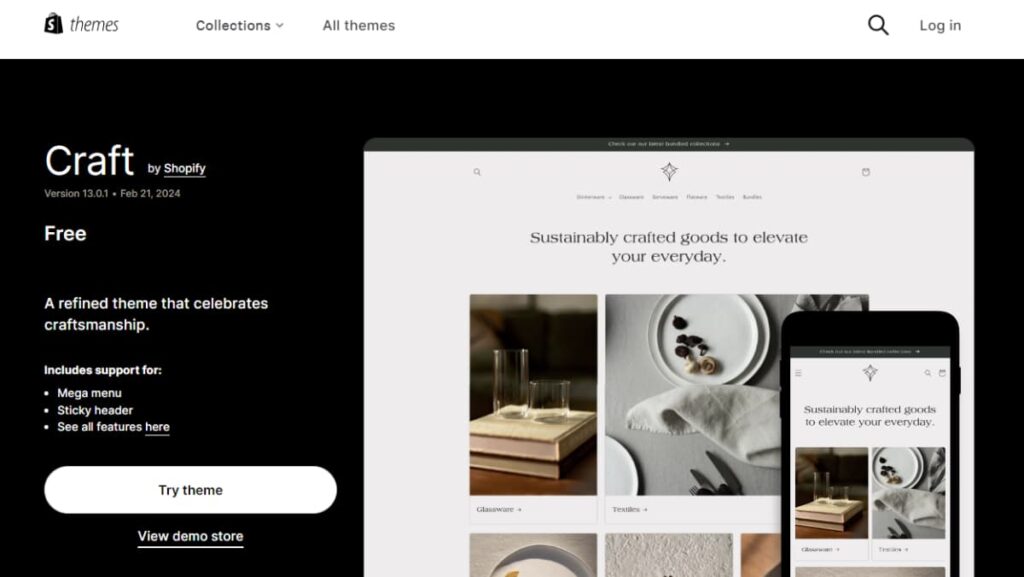
Craft

出典:https://themes.shopify.com/themes/craft/styles/default
Craftはシンプルながら洗練されたテーマで、画像の角が丸くなるためエレガントな印象を与えられます。視覚的なストーリーテリングに対応した設計で、ブランドの物語を伝えたい企業におすすめです。
| 向いているジャンル | ハンドメイド品、雑貨など |
| デザインスタイル | エレガント、繊細 |
| レスポンシブ対応 | 対応している |
| 主な機能 | メガメニュー、固定ヘッダーなど |
Shopifyのおすすめ有料テーマ

次におすすめのShopify有料テーマをご紹介します。
- Prestige
- District
- Impulse
- Warehouse
- Pipeline
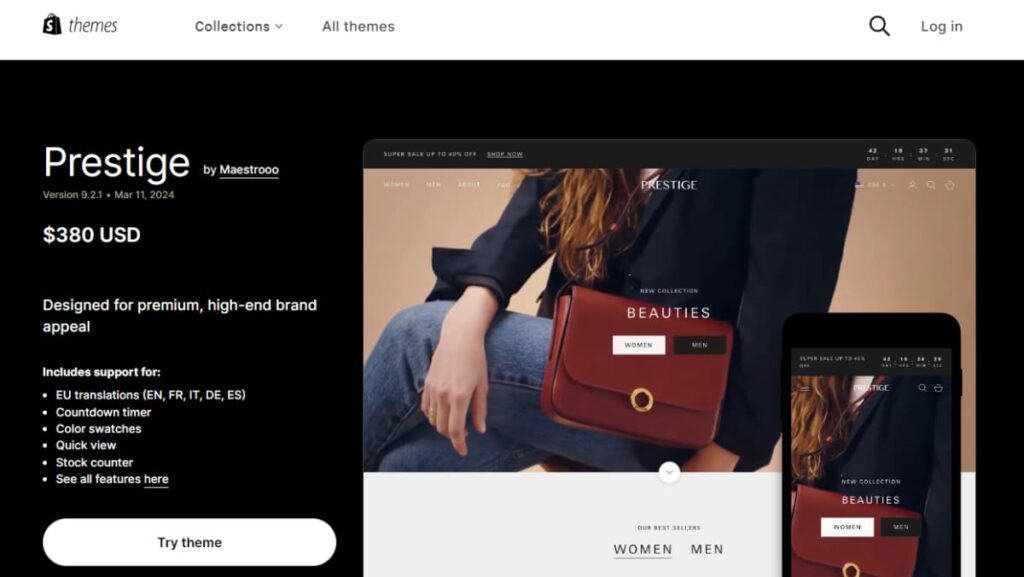
Prestige

出典:https://themes.shopify.com/themes/prestige/styles/allure
Prestigeは高級感あるデザインが特徴です。豊富なカスタマイズオプションがあり、特にアパレル、アクセサリー、化粧品の販売に適しています。
| 価格 | $380 |
| 向いているジャンル | 化粧品、アパレルなど |
| デザインスタイル | 高級感、シンプル |
| レスポンシブ対応 | 対応している |
| 主な機能 | カウントダウンタイマー、在庫カウンター、クイックビュー機能など |
| サポート | メールサポート、セッティングガイド |
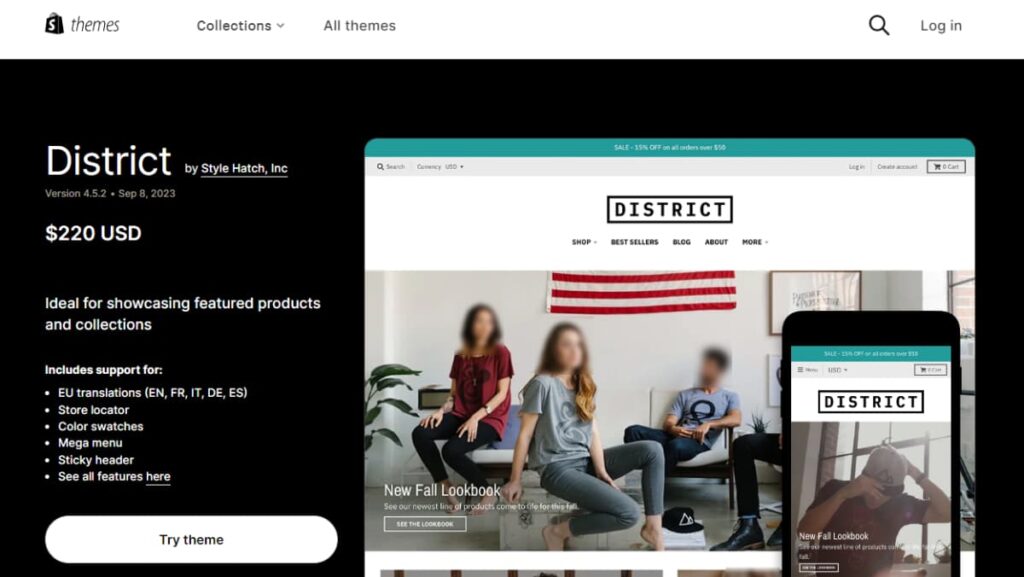
District

出典:https://themes.shopify.com/themes/district/styles/district
Districtは大規模店舗向けのテーマで、一定期間に多数の取引ができるように設計されています。商品レビューやおすすめ商品の表示機能など、マーケティング機能が豊富な点が特徴です。
| 価格 | $220 |
| 向いているジャンル | アパレル、アクセサリー、スポーツ用品、美容製品など |
| デザインスタイル | クリーン、モダン |
| レスポンシブ対応 | 対応している |
| 主な機能 | メガメニュー、固定ヘッダー、商品レビュー、おすすめ商品表示など |
| サポート | メールサポート、FAQ、ガイド記事 |
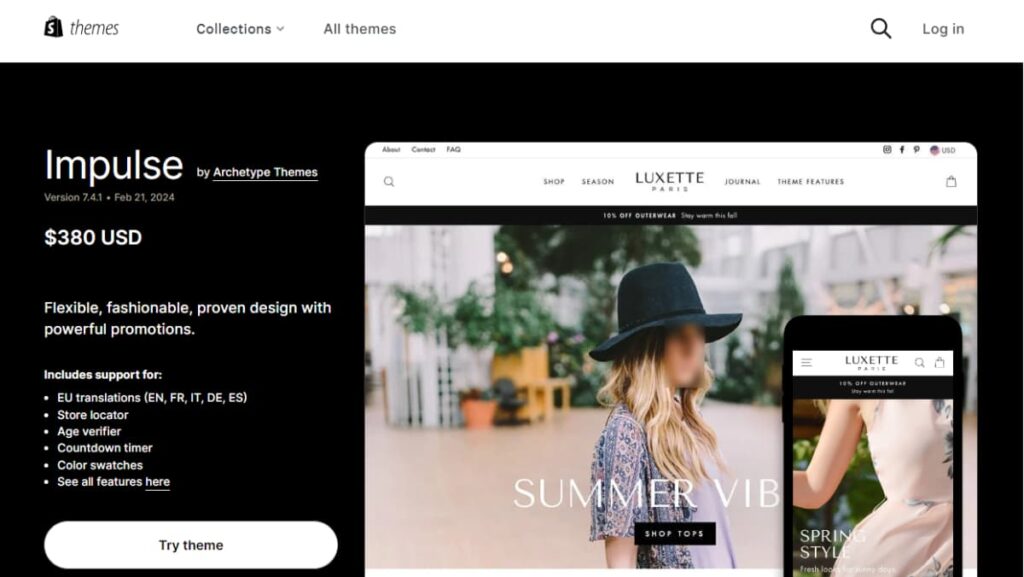
Impulse

出典:https://themes.shopify.com/themes/impulse/styles/modern
Impulseは商品を引き立てるモダンなデザインで、検索機能とプロモーション機能が充実しています。
商品にカラーバリエーションがある場合、選択したカラーに応じて画像を自動的に切り替える機能が搭載されているため、ファッションや雑貨ブランドにおすすめです。
| 価格 | $380 |
| 向いているジャンル | アクセサリー、ジュエリー、アパレルなど |
| デザインスタイル | ファッショナブル、モダン |
| レスポンシブ対応 | 対応している |
| 主な機能 | 年齢認証機能、カウントダウンタイマー、カラースウォッチ機能など |
| サポート | メールサポート、FAQ、カスタマイズパートナーの紹介 |
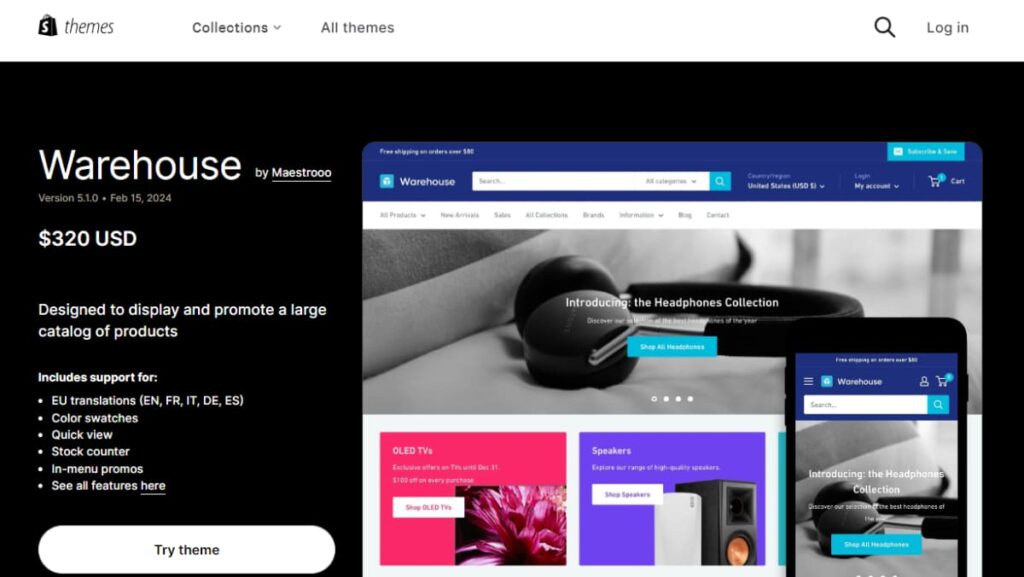
Warehouse

出典:https://themes.shopify.com/themes/warehouse/styles/metal
Warehouseは商品の品揃えが豊富なECサイト向けのテーマです。おすすめ商品や在庫の残り数を表示するなどコンバージョンにつなげる機能が充実しています。
| 価格 | $320 |
| 向いているジャンル | 電化製品、日用品、インテリアなど |
| デザインスタイル | シンプル、モダン |
| レスポンシブ対応 | 対応している |
| 主な機能 | カラースウォッチ機能、クイックビュー機能、在庫カウンター機能など |
| サポート | メールサポート、FAQ |
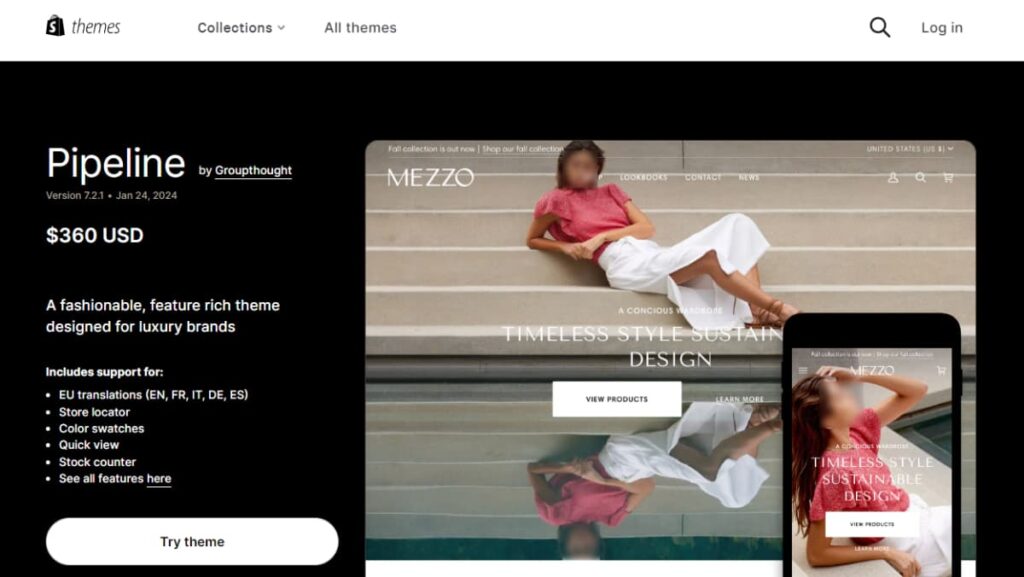
Pipeline

出典:https://themes.shopify.com/themes/pipeline/styles/clean
Pipelineは、高級ブランド向けのビジュアルにフォーカスしたテーマです。豊富な画像機能とクリーンなレイアウトを活用して、製品やブランドストーリーを魅力的に表示できます。
| 価格 | $360 |
| 向いているジャンル | 高級食品、アパレルなど |
| デザインスタイル | ビジュアル重視、シンプル |
| レスポンシブ対応 | 対応している |
| 主な機能 | カラースウォッチ機能、クイックビュー機能、在庫カウンター機能など |
| サポート | メールサポート、設定ガイド |
Shopifyテーマの活用例

ここからは、実際にShopifyテーマを使用している事例を見ていきましょう。
- COHINA
- SENSE OF HUMOUR
- Soup Stock Tokyo
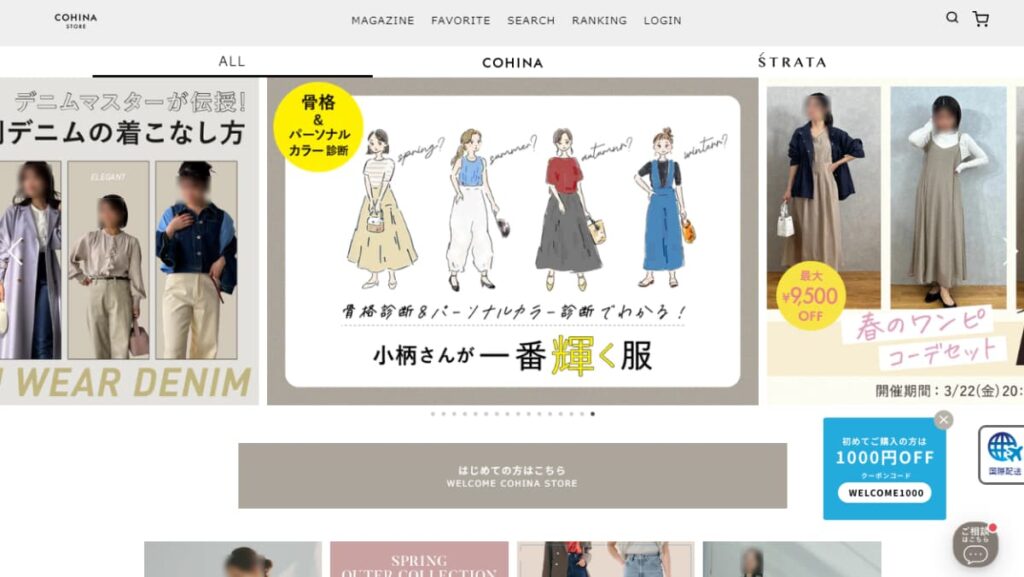
COHINA

出典:https://cohina.net/
小柄な女性向けのアパレルブランド「COHINA」のECサイトです。シンプルかつ温かみのあるデザインを使用しています。
COHINAはShopifyのアプリを使用し、お気に入り登録や売り切れた商品に対する再販リクエストができる機能を搭載。サイトには定番アイテムを紹介するマガジンや、人気商品のランキングページもあり、顧客の購買意欲を促進しています。
使用されている可能性が高いテーマ:Dawn
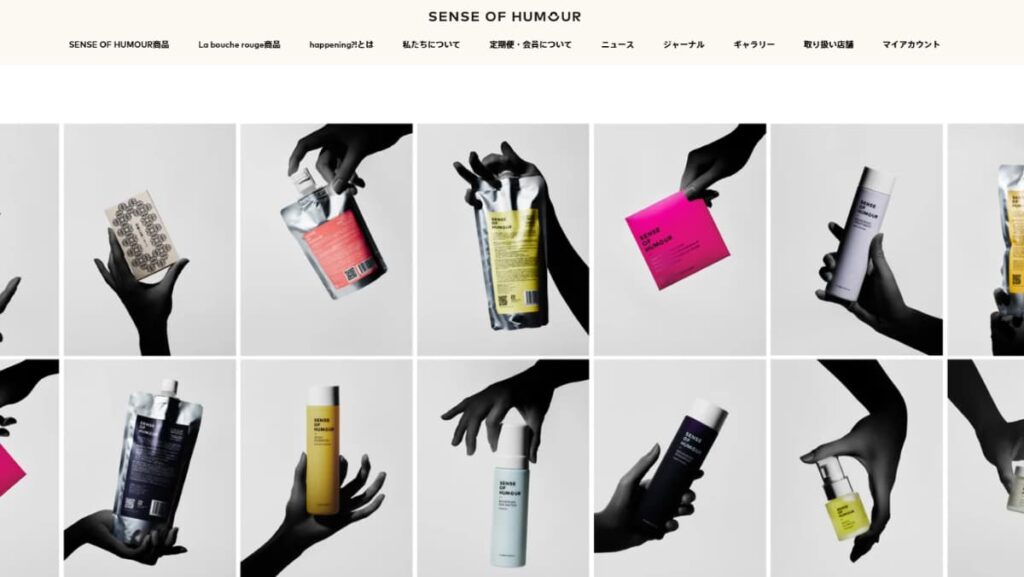
SENSE OF HUMOUR

出典:https://sense-of-humour.com/
ヘアケアブランド「SENSE OF HUMOUR」は、ビジュアル重視のデザインを使用しています。
多くの画像を商品ページに掲載していますが、ページの読み込みが速くユーザビリティが高い点が特徴。また、一部の商品は定期便にできるようカスタマイズされています。
使用されている可能性が高いテーマ:Prestige
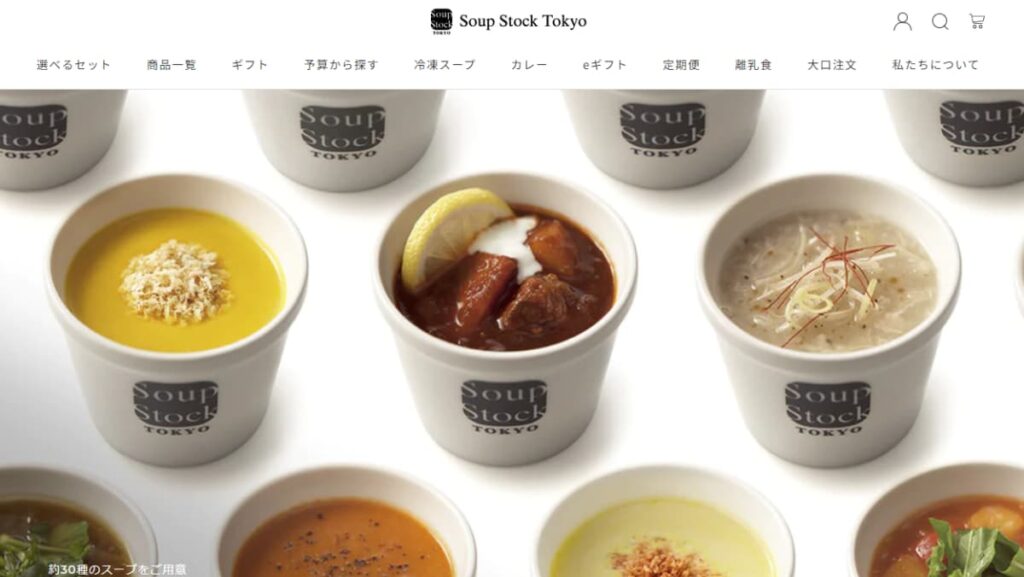
Soup Stock Tokyo

出典:https://ec.soup-stock-tokyo.com/
スープ専門チェーン「Soup Stock Tokyo」のECサイトは、シンプルで見やすいデザインです。商品画像をクリックすると画像とテキスト(説明)がポップアップする設計で、ユーザーは個々の商品説明ページと商品一覧ページを行き来する必要がありません。
さらにECのターゲットである30~50代ユーザーのリクエストにより、熨斗(のし)の名入れサービスも提供。テーマの拡張性の高さを活かし、入力をシステム化しています。
使用されている可能性が高いテーマ:Prestige
Shopifyテーマの調べ方・設定方法

続いて、Shopifyテーマの調べ方、および設定方法を解説していきます。
- 管理画面の左側にある「オンラインストア」をクリックする
- 「テーマ」をクリックする
- 画面をスクロールして「テーマストアを表示」をクリックする
- テーマストアに遷移後、サイトに適したテーマを検索する
- 気になるテーマをクリックし、詳細を確認する
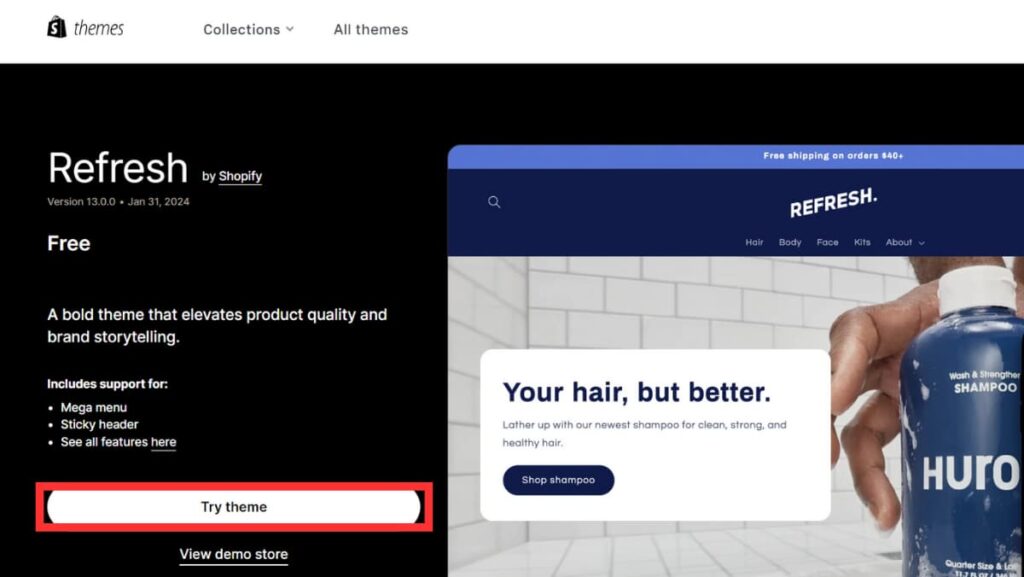
- 使用するテーマを決めたら、「Try theme」をクリックする
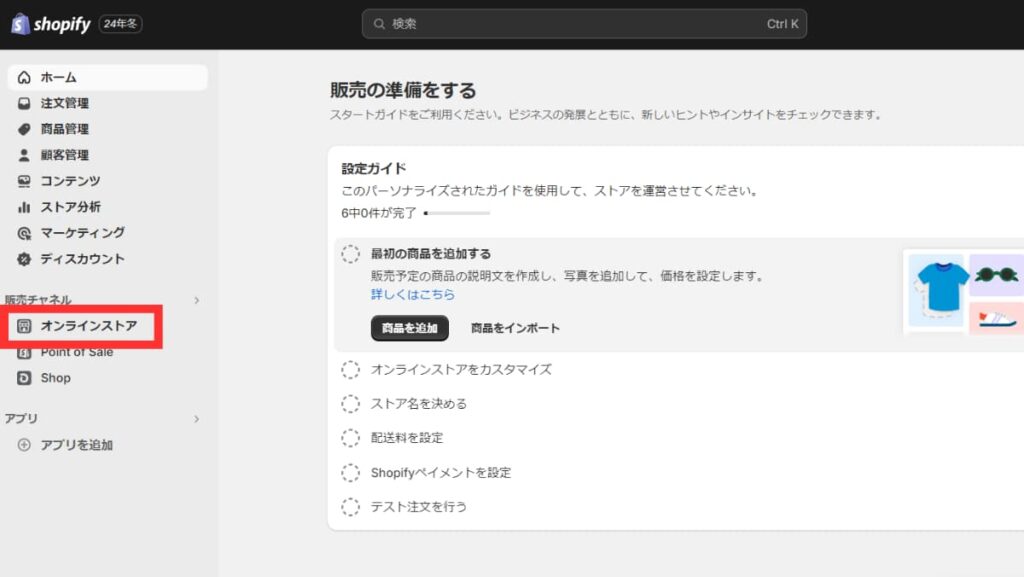
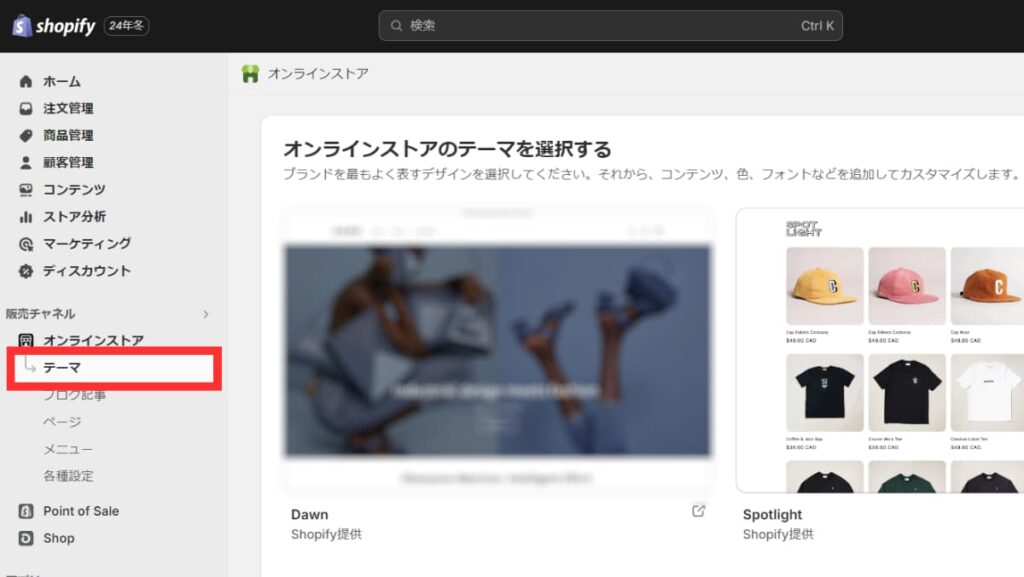
1.管理画面の左側にある「オンラインストア」をクリックする
管理画面にログインし、左側のメニューにある「オンラインストア」をクリックします。

2.「テーマ」をクリックする
「オンラインストア」をクリックすると、下に「テーマ」が表示されるのでクリックします。

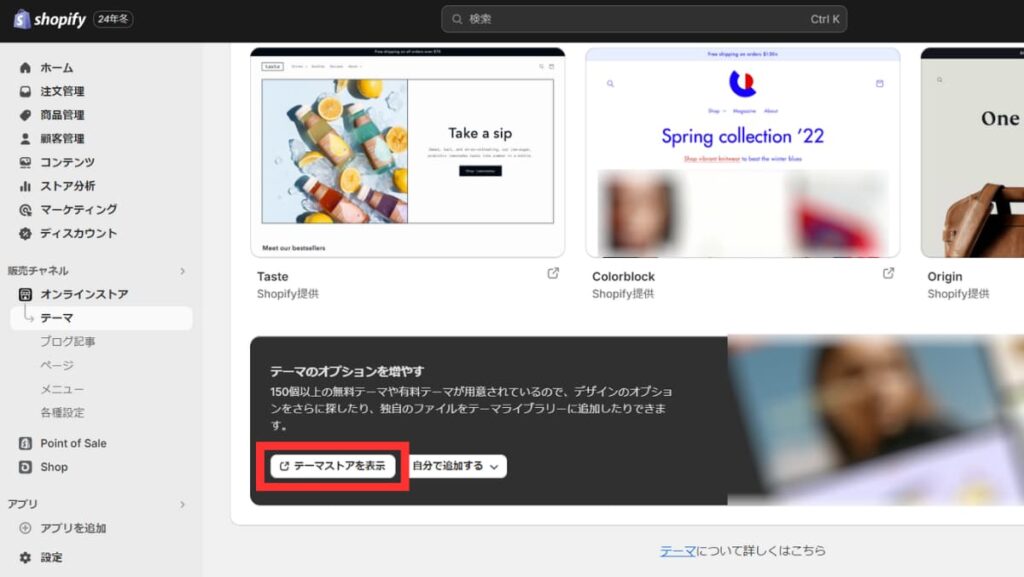
3.画面をスクロールして「テーマストアを表示」をクリックする
画面をスクロールしていくと、「テーマストアを表示」というボタンが出てくるのでクリックします。

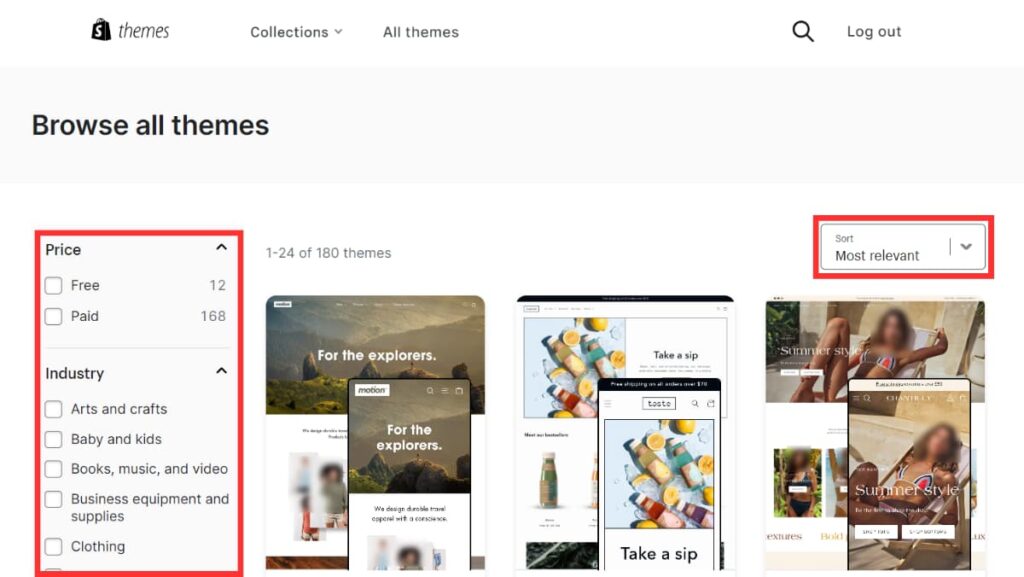
4.テーマストアに遷移後、サイトに適したテーマを検索する
テーマストアに遷移したら、自社サイトに適したテーマを検索します。左側の検索ボックスで有料、無料、製品別などの絞り込み検索が可能です。右上には、人気順や価格順などで表示できる並べ替え機能があります。

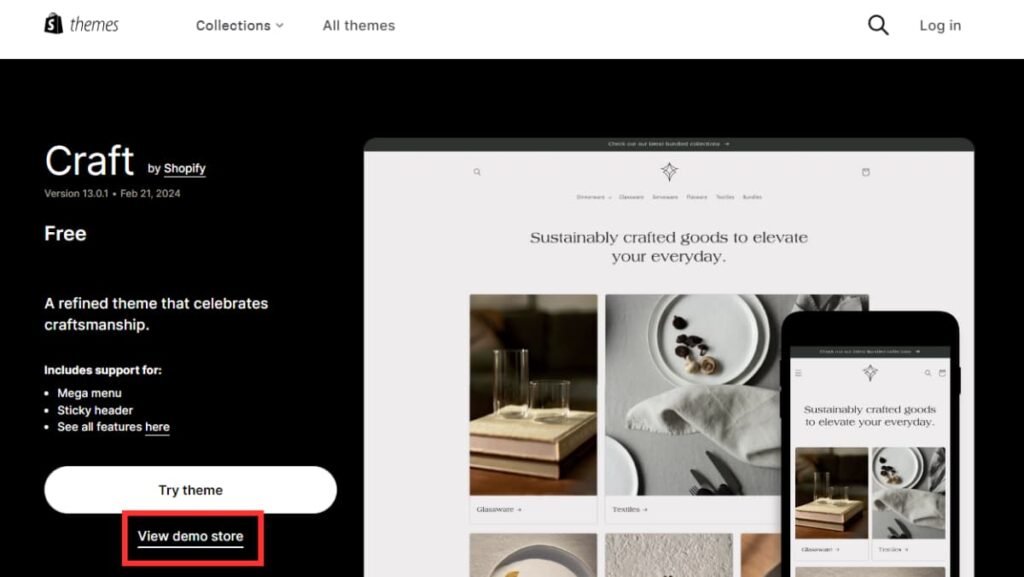
5.気になるテーマをクリックし、詳細を確認する
気になるテーマをクリックすると詳細ページ(テーマの公式ページ)が表示されます。詳細ページを下へスクロールしていくと、特徴やレビュー、サポート内容を確認できます。
「View demo store」をクリックし、デモページもチェックしてみましょう。

6.使用するテーマを決めたら、「Try theme」をクリックする
使用するテーマを決めたら「Try theme」をクリックします。

▼管理画面でテーマをカスタマイズする方法はこちらをご覧下さい
【Shopifyのカスタマイズ方法】テーマ選びのポイントと注意点
Shopifyテーマを選ぶ際の注意点

この章では、Shopifyテーマを選ぶ際の注意点を三つ解説します。
- トップページの表示だけで選ばない
- 有料テーマは購入前でも管理画面で確認できる
- 日本語に対応していない場合も
トップページの表示だけで選ばない
ストアの購入率を高めるには、トップページ以外の要素も重要です。Shopifyテーマを選択するときは、商品ページやコレクションページ、ブログページのデザインもチェックしましょう。これらのページが使いにくいと顧客は購入を躊躇し、離脱率が高まるためです。
特に商品ページやコレクションページは購入プロセスに直結します。デモページでデザインと機能性をチェックし、サイト運営に必要な機能がテーマに組み込まれているかを確認してください。
有料テーマは購入前でも管理画面で確認できる
有料テーマは購入前であっても、管理画面でプレビューできます。
(管理画面でプレビューする手順)
- Shopifyテーマストアで使用したい有料テーマを選択する
- 「Try theme」をクリックする
- 管理画面の「オンラインストア」より 「 テーマ」をクリックする
- 「テーマライブラリー」 にある、有料テーマのミートボールメニュー(…)をクリックする
- 「プレビュー」をクリックする
※「テーマライブラリー」 にある有料テーマの「カスタマイズ」をクリックすると、テーマエディタ画面に遷移し、フォントやカラーバリエーションなどのカスタマイズを試せます。

これらのカスタマイズが気に入った場合は、その設定を保持したままテーマを購入できるので覚えておきましょう。
日本語に対応していない場合も
Shopifyのテーマ選びで見落としがちなのが、言語のサポート状況です。有料テンプレートの多くは日本語未対応のため、英語表記を日本語に一つひとつ手作業で置き換えなければなりません。※無料テンプレートは日本語対応可。
この手間を省きたいのであれば、無料テーマを使用するのも一つの手です。
Shopifyを使ったECサイト構築なら「オーダー!」におまかせ

オーダー!は、Shopifyストアの新規構築から運用、リニューアルまで一貫してサポートするサービスです。多岐にわたるWebまわりの業務を、お客様のご要望に合わせて柔軟にサポートします。
【個別相談メニュー】
・ShopifyのECサイト構築サービス
・ホームページからの問い合わせ対応代行
・SNS運用代行
・バナー制作 など
【定額運用メニュー】
契約期間、時間に合わせてお客様のニーズに応じた業務を選択可能。
(スタンダードプラン)
●12万円/月(税抜)
●契約期間:3ヵ月毎
●実働時間:30時間/月
※依頼内容や条件により、金額が変わる場合があります。
(対象業務例)
・ページ更新作業
・画像制作
・セキュリティ対応
・その他運用、保守業務 など
サポート事例
オーダー!のShopifyサポート事例をご紹介します。
クライアントは、韓国の化粧品を日本で販売する代理店様です。オーダー!では、クライアントのShopifyストア構築と運営を手掛けると同時に、BtoBおよびBtoC向けの物流サービスも提供しています。
当初はBtoB物流を中心にサービスを提供していましたが、クライアントからの要望に応えてBtoC向けの新規事業にも対応。Shopifyストア制作から物流サポートまで、包括的に支援しました。
具体的には、ECサイトの顧客データを実店舗と連携させる取り組みや、WMS(倉庫管理システム)の導入を含む物流面でのカスタマイズ対応を実施。あらゆるニーズに対応できる点がオーダー!の強みです。
▼あわせて読みたい
Shopifyテーマのまとめ

本記事ではShopifyのテーマについて詳しく解説しました。テーマ選択のポイントをもう一度確認しておきましょう。
・目的に合っているか
・デザインとスタイルを考慮
・サポートの充実度
・無料か有料か
有料テーマを選択する際は、カスタマイズの難易度が高く自社だけでの対応が難しいことがあります。私たち「オーダー!」をビジネスパートナーとして選んでいただければ、自社商品に最適なストアの構築から運用まで、全面的にサポートいたします。ぜひ一度ご相談下さい。
▼あわせて読みたい
EC事業を成功へ導くShopify制作・運用サポート!
「ECサイトの構築が初めてで不安…」
「物流業務が煩雑でコア業務に集中できない…」
「集客や運用保守までサポートしてほしい…」
オーダー!では、豊富なShopify制作経験を持つプロフェッショナルが、ビジネスの成長をサポートします。ShopifyでのECサイト構築だけでなく、物流業務の完全自動化も実現し、EC事業としての基盤をしっかりと作り、事業成長に集中できる仕組みを構築します。
オーダー!が選ばれる理由
- 豊富なWEB/ECサイト制作実績
- 物流業務の全自動化
- 集客から運用保守までサポート
お電話での無料相談はこちらをご利用ください。03-6435-6270(平日9~18時)



